In these days of standards compliance, most of the time you want the mark-up stored in your Rich Text fields to be well formed XHTML – which is exactly what the editor for these fields should give you. But what can you do if you come across a scenario where you don't want the mark-up to be changed by the editor for some reason?
Having encountered this situation a while back, and got some useful help from Sitecore Support, I thought it was worth writing down.
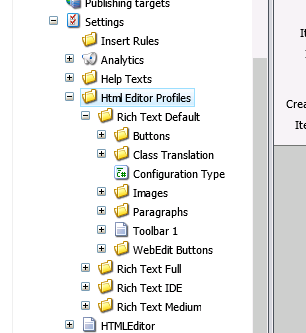
The rich text editor component in Sitecore is the Telerik Rad Editor. Sitecore's infrastructure allows for multiple configurations of the Rad Editor to be set up, and associated with fields. The definitions that ship with Sitecore live in the Core database, in the
/sitecore/system/Settings/Html Editor Profiles
folder:

Each of the child folders under that path holds one configuration for the Rad Editor. Commonly this configuration is used to do things like change the toolbars visible or adjust the snippets an author can insert. However it can also be used to change the way the editor filters your mark-up.
The item shown in the "Rich Text Default" profile above called
Configuration Type
is the key to controlling the filtering. This contains a reference to a .Net type that is used to initialise the Rad Editor and set up the filtering behaviour. By default the code that gets used lives in the
Sitecore.Client.dll
in the
Sitecore.Shell.Controls.RichTextEditor.EditorConfiguration
class, and it runs a method called
SetupFilters().
protected virtual void SetupFilters()
{
this.Editor.DisableFilter(EditorFilters.FixEnclosingP);
if (Settings.HtmlEditor.RemoveScripts)
{
this.Editor.EnableFilter(EditorFilters.RemoveScripts);
return;
}
this.Editor.DisableFilter(EditorFilters.RemoveScripts);
}
So if you want to change the behaviour of the filtering, you can inherit from this type and override this method. For example, if you needed to stop forcing the markup to be XHTML for some reason, you could use something like this:
namespace Testing.Blog
{
public class CustomEditorConfiguration : Sitecore.Shell.Controls.RichTextEditor.EditorConfiguration
{
public CustomEditorConfiguration(Item profile) : base(profile)
{
}
protected override void SetupFilters()
{
base.SetupFilters();
this.Editor.DisableFilter(EditorFilters.ConvertToXhtml);
}
}
}
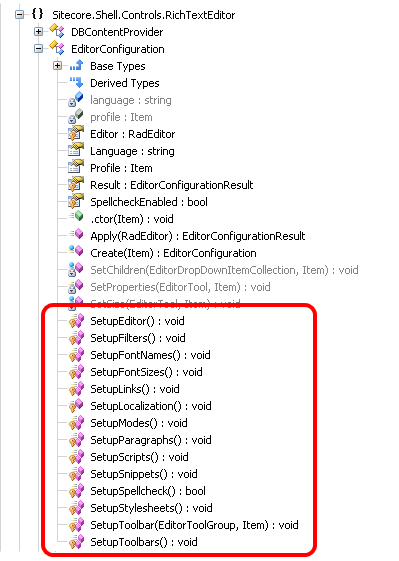
Telerik document all the possible filter options on their site. And there are whole load of other methods that can be overridden if you need to do more advanced customisations. Via Reflector / IlSpy / DotPeek you can find the following to investigate if you wish:

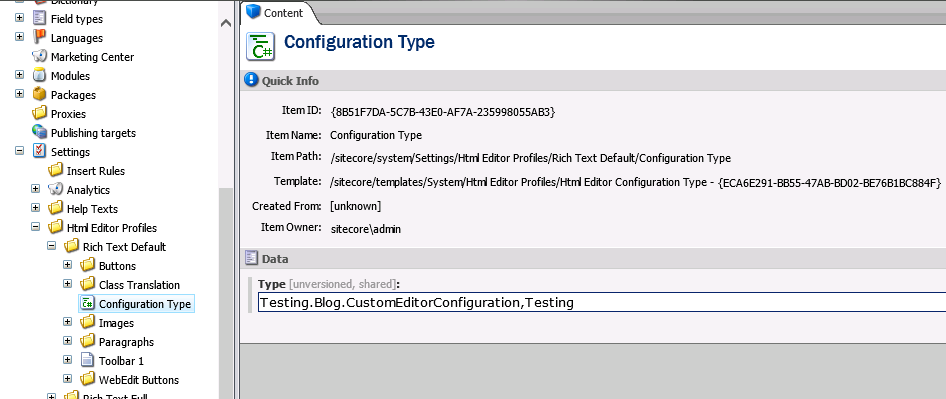
To make use of your custom configuration you have two choices. You can either change the
Configuration Type
item for an existing Rich Text profile, or you can create a new profile which includes this configuration. Either way, you need to reference your new type:

And then you can just reference your new or modified profile in the Source property of the Rich Text fields in your templates, in exactly the same way the SDN documentation describes in the section on "Rich Text Editor (RTE) Configuration".
↑ Back to top